첫 포스트 github.io 빠르게 만들기!
1. GitHub Page! - githubio 정말 빠르고 쉽게 만들기!
GitHub Page란 무엇인가?
깃 허브 페이지(GitHub Page)는 깃허브에서 제공하는 정적 사이트 호스팅 서비스입니다. 또한 무료로 제공해주기 때문에 상당수의 사람들이 개발 블로그 등으로 사용하고 있습니다. 깃허브 페이지는 일반적인 HTML를 지원하고 또한 인기있는 정적 사이트 생성기인 Jekyll 등도 지원합니다.
GitHub Page를 만드는 법은 다양하지만 가장 간단하고 빠른 방법으로 만들어보겠습니다
바로 이미 만들어져 있는 지킬 테마 블로그를 가져와서 만드는 것 입니다.
1. 마음에 드는 테마를 고릅니다.
http://jekyllthemes.org/ 에서 여러가지 무료 지킬 테마 블로그가 있으니 마음에 드는 테마를 고르시면 됩니다.
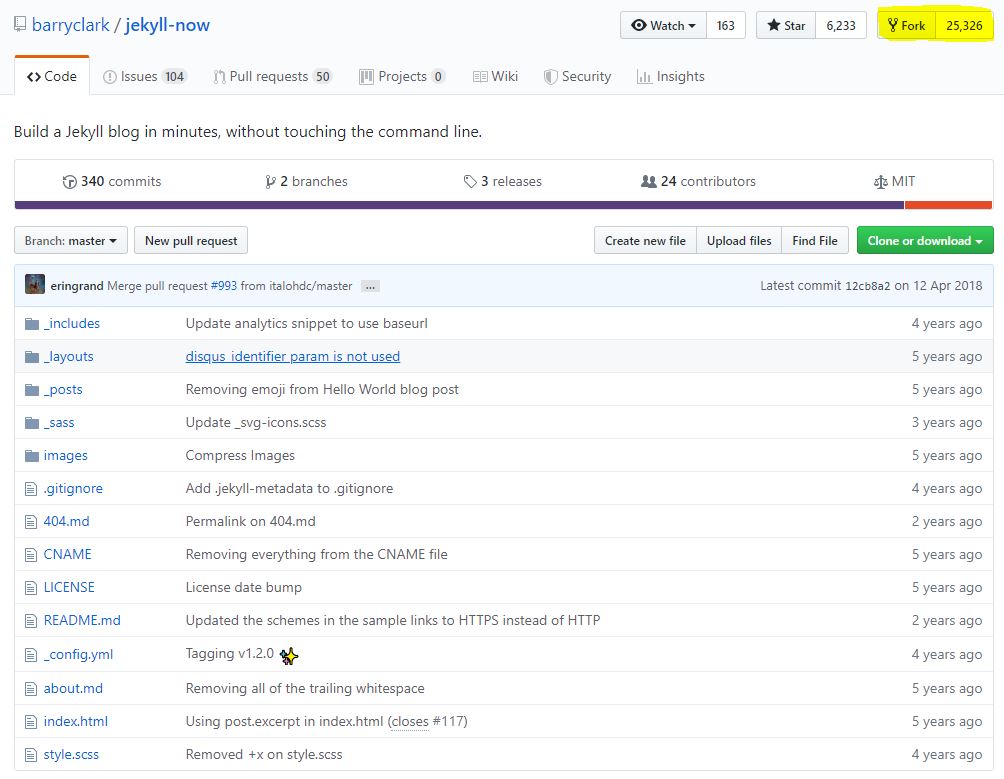
2. 해당 테마의 깃허브 저장소로 들어가서 해당 repo를 fork합니다.
우측 상단의 fork 버튼을 누르시면
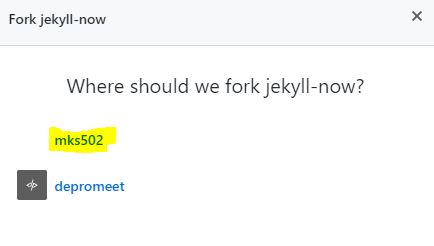
이러한 창이 나타날텐데 자신의 저장소로 fork를 해주시면 됩니다.
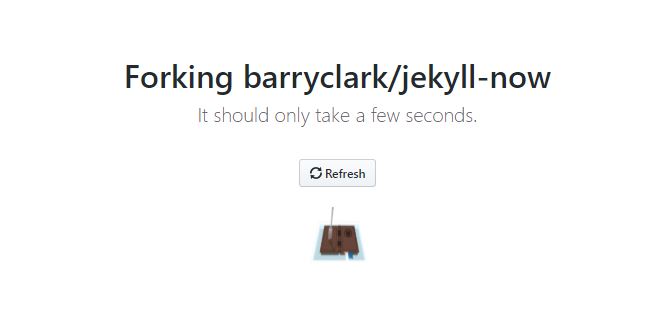
그러면 Forking이 되는 동안 잠시 시간이 걸릴 것 입니다. 대략 1~2분 사이면 끝납니다.
3. 자신의 아이디.github.io 로 repository 이름 변경하기 및 호스팅 !
이제 벌써 Github Page를 만드는 과정이 거의 끝났습니다!!
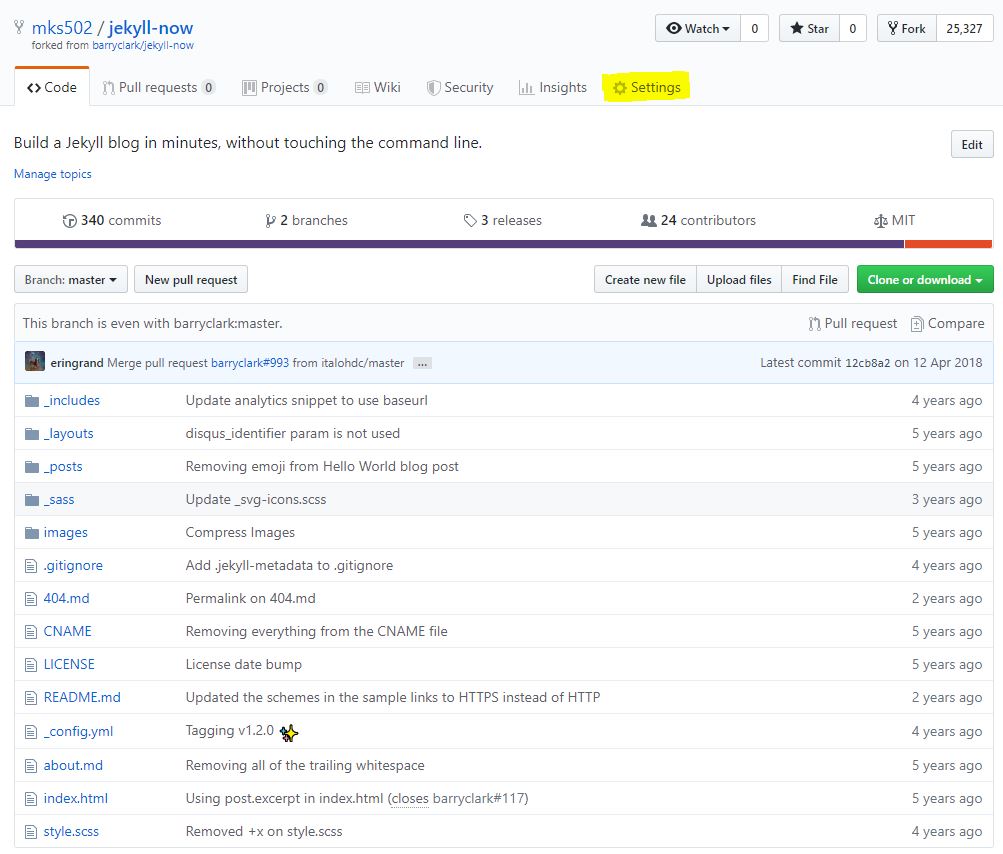
노란색으로 표시 되어있는 Settings 를 누르시면
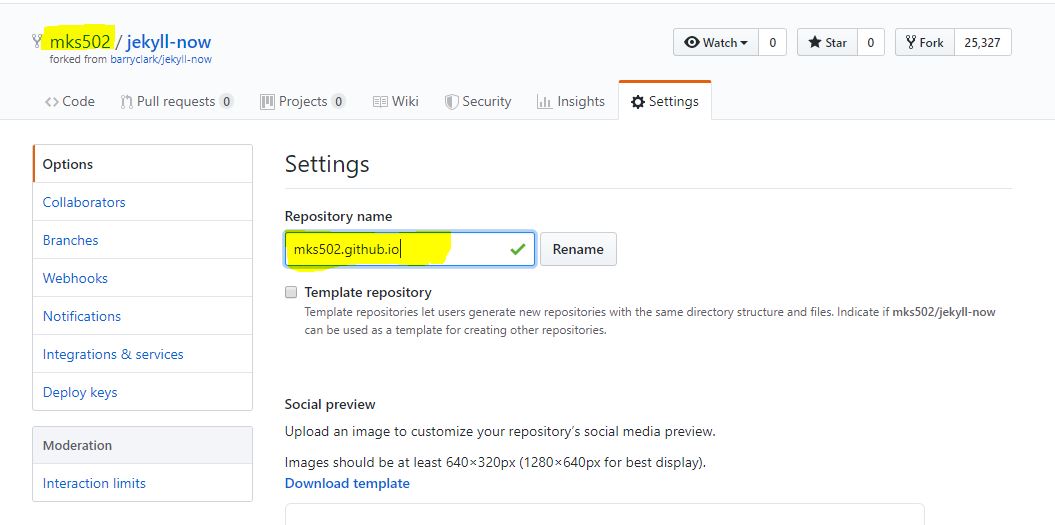
이런 화면이 나타날텐데 여기서 Repoisitory name을 (자신의 아이디).github.io 로 변경해주시면 됩니다.
이렇게 Rename 까지 해주시면 깃허브에서 (자신의 아이디).github.io 를 감지해서 알아서 github.io 페이지를 호스팅 해줍니다!!! 자신의 githubio 블로그 호스팅은 이제 벌써 완성이 되었습니다. 정말 쉽죠?
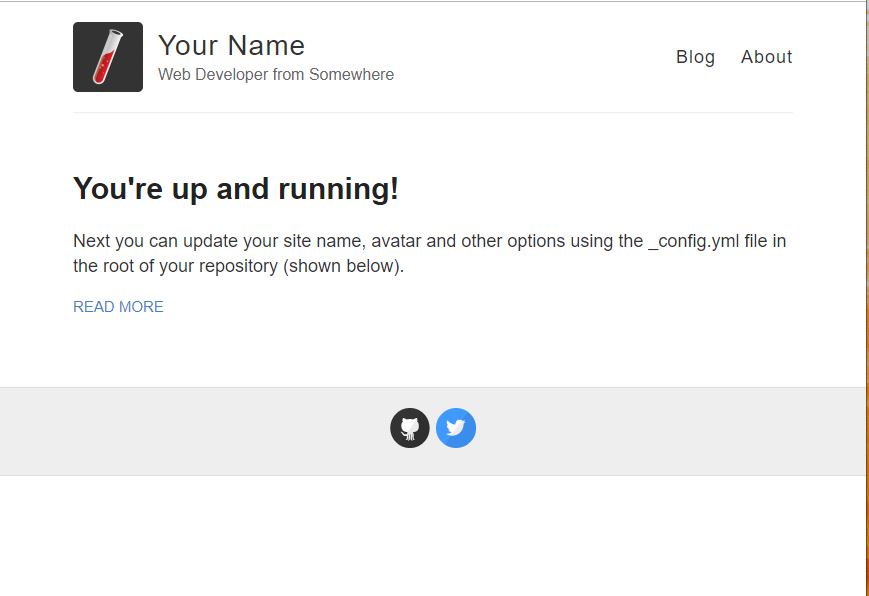
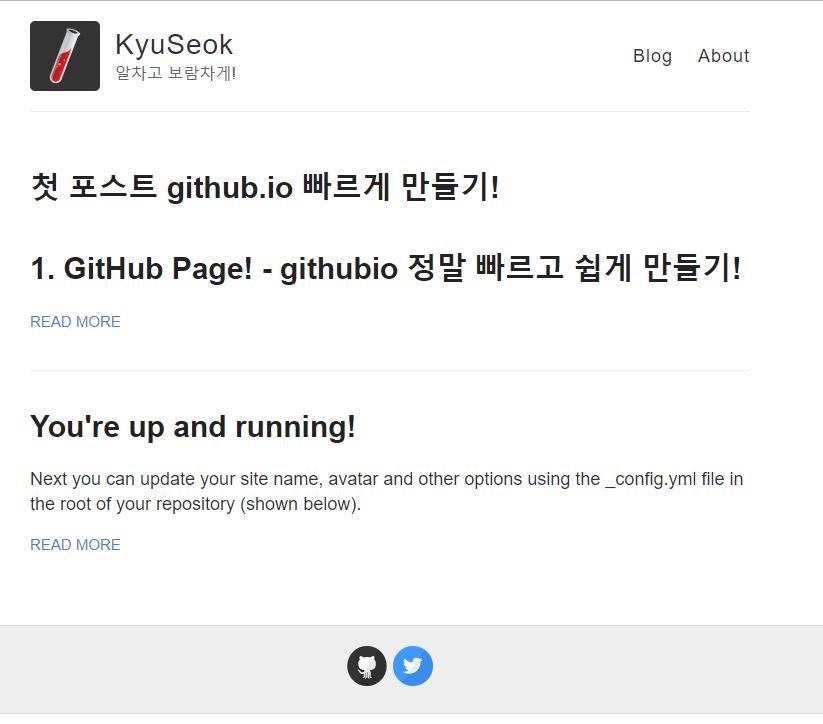
이제 아이디.github.io 로 접속을 해보면 이렇게 알아서 호스팅이 되어 기본 페이지가 보여집니다. 하지만 아직 끝이 아닙니다! 이 기본 페이지를 자신의 페이지로 만들어야겠죠?
4. 페이지 설정 해주기
이제 페이지 설정하는 방법을 알아보겠습니다.
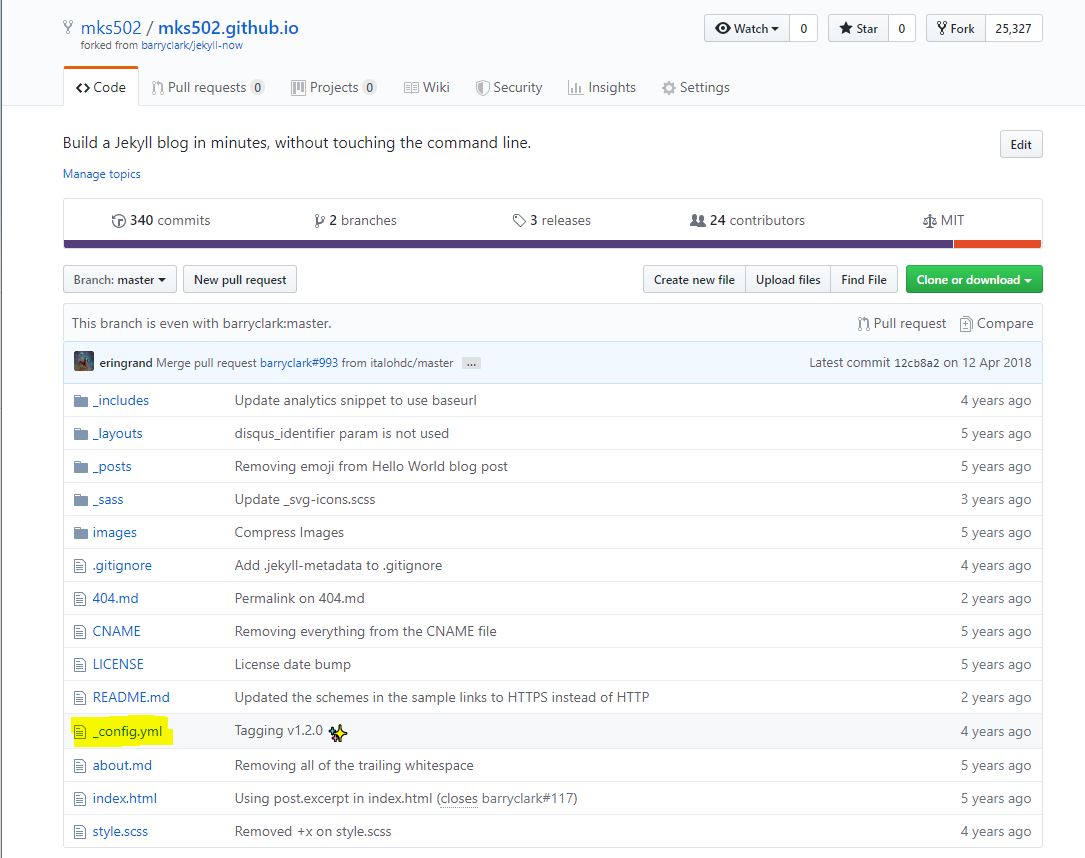
다시 rename 한 github repository로 돌아와서 config.yml 을 수정해주겠습니다
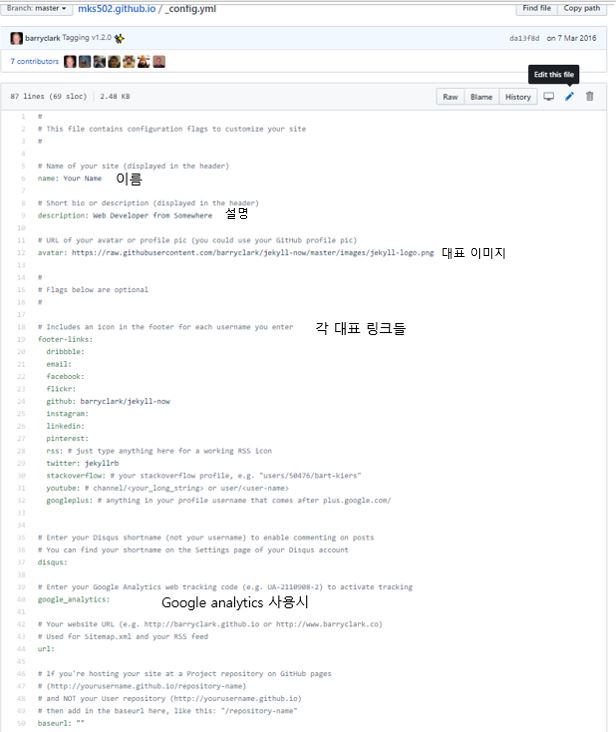
config.yml 이 페이지 기본 설정 파일입니다.
노란색으로 표시된 _config.yml을 수정해줍니다.
위의 그림에 써져 있는데로 자신이 원하는데로 수정을 해주시면 완성입니다!.
각 테마마다 설정 방법이나 baseurl 경로가 다를 수 있으니 주의하시길 바랍니다.
또한 대부분의 테마마다 README 에 설정 방법 및 사용 방법이 있으니 읽어 보시길 바랍니다!
각 이름과 설명 등을 설정하면 이렇게 알아서 적용이 되어 변경이 됩니다 !
원래는 직접 repo에 자신의아이디.github.io 로 새로운 repo를 파고
셋팅을 하고 지킬 테마를 적용 하는 것인데
쉽고 간단하게 하기 위해서 이미 있는 지킬 테마를
fork 해서 만드는 방법을 알아보았습니다.
감사합니다
참고 사이트
Tae-hwan 님의 깃허브 블로그를 참고해서 만들어보았습니다.
https://thdev.net/653
Written on September 10, 2019